Tag
No accessibility annotations are needed for tags, but keep these considerations in mind if you are modifying Carbon or creating a custom component.
Accessibility testing statusFor every latest release, Carbon runs tests on all components to meet the accessibility requirements. These different statuses report the work that Carbon has done in the back end. These tests appear only when the components are stable.
For every latest release, Carbon runs tests on all components to meet the accessibility requirements. These different statuses report the work that Carbon has done in the back end. These tests appear only when the components are stable.
Latest version: ^1.51.0 | Framework: React (@carbon/react)
| Component | Accessibility test | Status | Link to source code |
|---|---|---|---|
| Tag | Test(s) that ensure the initial render state of a component is accessible. | Passes all automated tests with no reported accessibility violations. | GitHub link |
| Tests that ensure additional states of the component are accessible. This could be interactive states of a component or its multiple variants. | Passes all automated tests with no reported accessibility violations. | ||
| Tests that ensure focus is properly managed, and all interactive functions of a component have a proper keyboard-accessible equivalent. | Passes all automated tests with no reported accessibility violations. | ||
| This manual testing ensures that the visual information on the screen is properly conveyed and read correctly by screen readers such as JAWS, VoiceOver, and NVDA. | A human has manually tested this component, e.g. screen reader testing. |
What Carbon provides
Carbon bakes keyboard operation into its components, improving the experience of blind users and others who operate via the keyboard. Carbon incorporates many other accessibility considerations, some of which are described below.
Keyboard interaction
Read-only tags are not in the tab order, are not interactive, and do not receive focus.
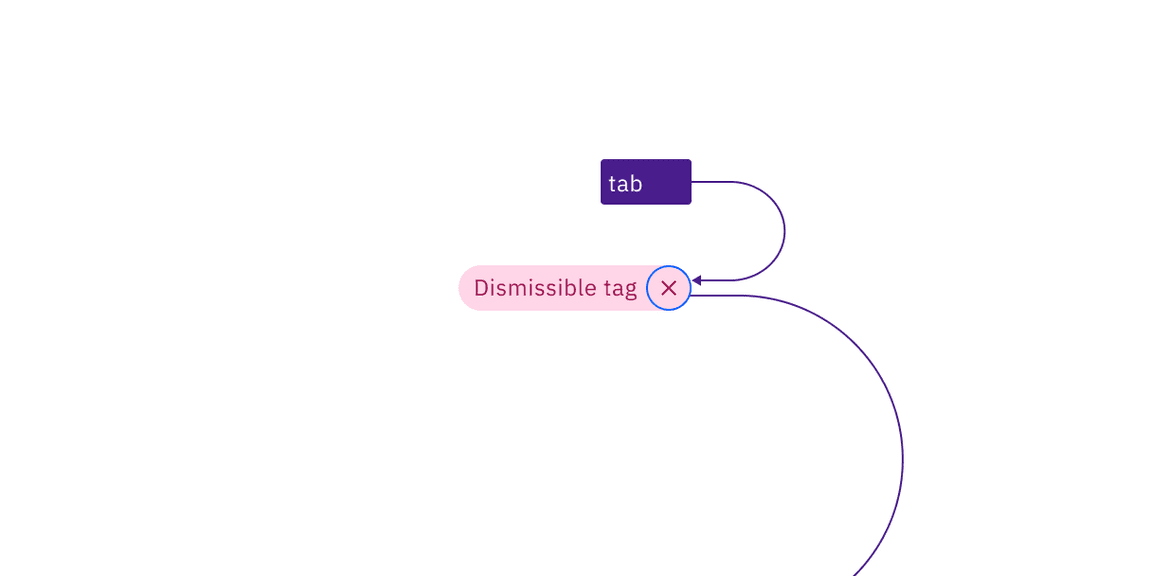
Dismissible tags are in the tab order and receive focus around the close icon.
Pressing Enter or Space will dismiss the tag. Tabbing away from the tag will
move focus to the next element in the tab order.

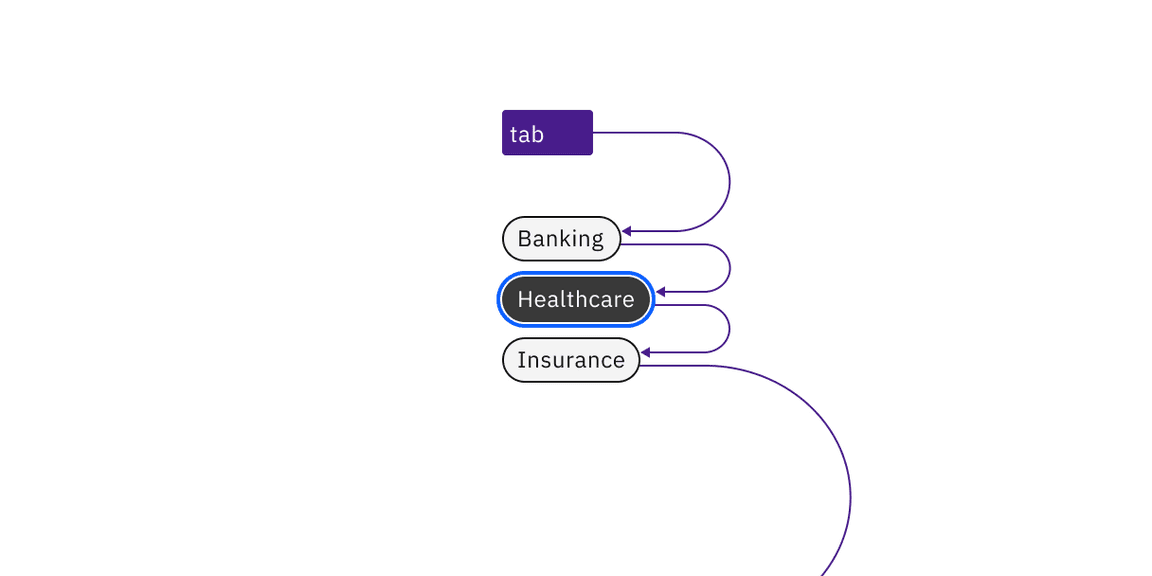
Selectable tags are in the tab order and focus is shown around each tag.
Pressing Enter or Space toggles the selection on and off.

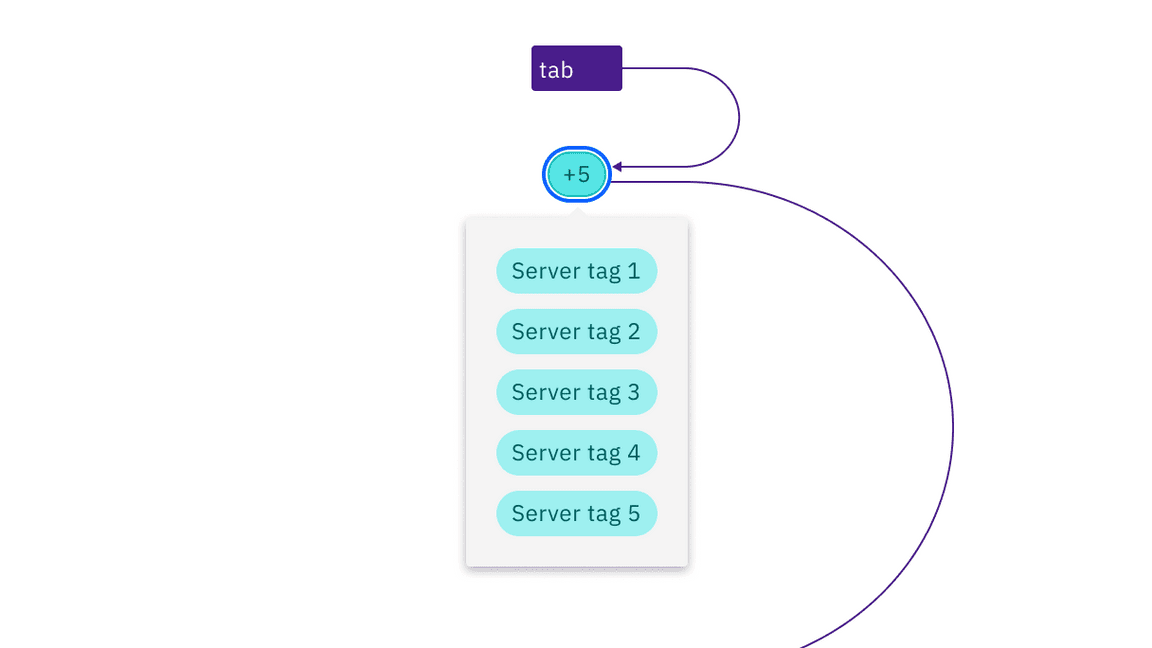
Operational tags are in the tab order and focus is shown around each tag.
Pressing Enter or Space will disclose additional related tags.

Developer considerations
Keep this in mind if you’re modifying Carbon or creating a custom component.
- Do not add an
onClickfunctionality to the dismissible tag, and only reserve interactions for the close icon in the tag. - Do not nest buttons within the operational tag. Consider using the
asprop to change an element tag to avoid nesting buttons.